고정 헤더 영역
상세 컨텐츠
본문
화면상에 글씨나 그림을 표현하는 방법은 아주 많다.
게임을 해보았으면 화면에 글씨나 시간, 그림 이펙트등이 표시되는것을 볼 수 있을 것이다.
모든 게임엔 이러한 요소가 있다.
1. GUI Text, GUI Texture
GUI Text 많이 사용되는 텍스트이다.
사용방법도 간단하고 무엇보다 많은 숫자와 글씨를 표현할 수 있다.
GUIText heart;
Int heartCnt = 3;
void Update () {
heart.guiText.text = "X " + heartCnt;
}
위 예제는 숫자를 표현한 것이지만 글자로도 표현 가능하며
GUI Texture를 이용한 하트모양의 이미지가 뛰어져있다. 저 이미지는 코드로 구현 하지 않아도 된다.
2. OnGUI
public GUISkin menuskin;
void OnGUI() {
GUI.skin = menuskin;
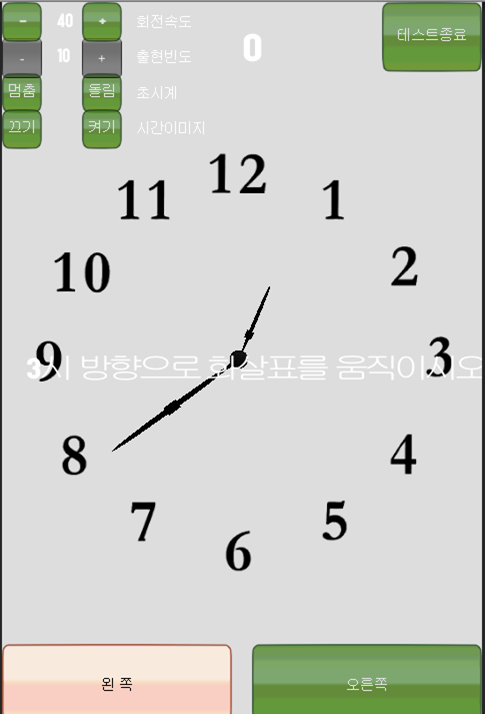
if(GUI.RepeatButton(new Rect(Screen.width/1.5f-320,Screen.height*0.9f,230,85),"왼 쪽")) {
box.transform.Rotate(Vector3.forward*Speed*Time.deltaTime);
}

사진에서 보듯이 왼쪽 아래 왼쪽이라는 아이콘을 있게 하는 코드이다.
OnGUI 같은 경우 위치를 사용자가 값을 대입하여 지정해줘야 한다.
3. 3D TEXT
위 두가지 같은 경우에는 화면을 움직여도 그자리에 위치해 있다.
이해하기 쉽게 설명하면 카메라 렌즈에 붙어 있는 UI라고 생각하면 되겟다.
그렇기 때문에 겡미을 진행하면서 앞이든 뒤든 이동해야 하는 시점이 오면 UI들의 위치를 움직이게 해야 할때가 있다.
public float Speed = 7.5f; //왔다갔다하는 속도이다.
public float Trans_Time = 2.5f; ;//이값을 편도 시간 값이다.
float timer = 0;
void Update () {
timer += Time.deltaTime;
if(timer < Trans_Time) {
transform.Translate(Vector3.down * Speed * Time.deltaTime);
}
else if(timer > Trans_Time) {
transform.Translate(Vector3.up * Speed * Time.deltaTime);
if(timer > Trans_Time * 2) {
timer = 0;
}
}
}위 코드는 정말 원초적인 방법이다.
'Unity' 카테고리의 다른 글
| [Unity] 자주쓰는 함수_(5) StartCoroutine (0) | 2023.07.19 |
|---|---|
| [Unity] 자주쓰는 함수_(4) OnMouse (0) | 2023.07.19 |
| [Unity] 자주쓰는 함수_(2) 충돌 (0) | 2023.07.19 |
| [Unity] 자주쓰는 함수_(1) Player 움직임 (0) | 2023.07.19 |
| [Unity] MonoBehaviour Life Cycle (0) | 2023.07.19 |




